Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 컴파일시스템
- Node
- 딥러닝
- 티스토리챌린지
- biginteger사용법
- html기초
- Entity
- 우선순위큐
- StringTokenizer
- stringreader
- national instruments
- K-MOOC
- 단국대학교 k-mooc
- 머신러닝
- 2차원배열정렬
- TypeScript
- 디스크블록할당
- CSS 기초
- 자바문자열구분
- 시스템프로그래밍
- K-MOOC 단국대학교 홍보단
- 블록체인 강의
- 블록체인강의
- 해시
- 자바
- 블록체인
- 자바스크립트
- 오블완
- 자바입력받기
- 혁신의기술2:신뢰의미래 블록체인을 만나다
Archives
- Today
- Total
열정 실천
[HTML 003] OG Tag - 한 눈에 보는 페이지 정보 (Github Pages - 내 웹 페이지 배포하는 법) 본문
개발 공부/HTML
[HTML 003] OG Tag - 한 눈에 보는 페이지 정보 (Github Pages - 내 웹 페이지 배포하는 법)
구운오니 2023. 3. 16. 17:12728x90
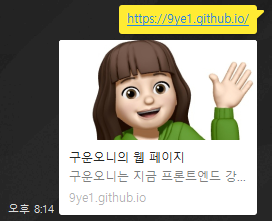
OG 태그

특정 링크를 공유했을 때 위와 같이 썸네일 이미지, 제목, 설명 등의 내용을 볼 수 있다.
이는 Open Graph Protocol 인 OG 태그를 활용했기 때문이다.
이 OG태그는 공유한 링크로부터 웹 페이지의 특정 정보를 가져올 수 있게 한다.
OG 태그는 head에 이러한 형식으로 작성한다.
<head>
<meta property="og:title" content="타이틀">
<meta property="og:description" content="간단한 설명">
<meta property="og:image" content="이미지 경로">
</head>
하지만 이 태그를 사용하기 위해서는 해당 페이지가 배포가 되어있어야 가능하다!!
👇👇👇👇👇👇
Github Pages로 내 페이지 배포하기
1. Github Pages 원격 저장소 만들기 *Repositoy 이름 주의*

Repository name : [계정명].github.io
2. 새로운 폴더 생성 후 html 파일 만들기
html 파일 이름은 반드시 index.html 로 해야한다!
3. Git 저장소 초기화 및 Github 반영
(해당 폴더 내에서 git bash 실행 or 터미널 창에서 해당 폴더 위치로 이동 후)
아래의 명령어 입력
$ git init
$ git add .
$ git commit -m "커밋 메세지"
$ git remote add origin [원격저장소주소]
$ git push -u origin master
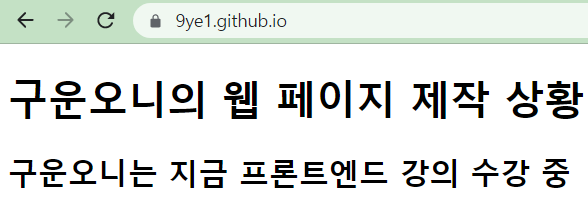
4. 배포된 페이지 확인
내 페이지 주소 : https://[깃허브닉네임].github.io


728x90
'개발 공부 > HTML' 카테고리의 다른 글
| [HTML 005] VSCode HTML 단축키 모음 💥 (0) | 2023.03.27 |
|---|---|
| [HTML 004] 블록과 인라인 (0) | 2023.03.23 |
| [HTML 002] 여러가지 태그의 종류와 사용법 (2) | 2023.03.16 |
| [HTML - 001] <head>와 <body>란? (주석다는 법, 주석 단축키, 코드 정렬) (0) | 2023.03.13 |



