Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 단국대학교 k-mooc
- StringTokenizer
- CSS 기초
- 디스크블록할당
- 2차원배열정렬
- K-MOOC 단국대학교 홍보단
- 자바스크립트
- 해시
- TypeScript
- 자바
- 티스토리챌린지
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- 컴파일시스템
- 자바입력받기
- 블록체인 강의
- 시스템프로그래밍
- 머신러닝
- Entity
- 우선순위큐
- 블록체인
- Node
- 딥러닝
- stringreader
- 오블완
- K-MOOC
- 자바문자열구분
- 블록체인강의
- html기초
- national instruments
- biginteger사용법
Archives
- Today
- Total
열정 실천
[HTML 002] 여러가지 태그의 종류와 사용법 본문
728x90
여러가지 태그의 종류
| <br> | 줄바꿈 |
| <p> | 문단구분 *parageaph |
| <h> | 제목표현 *heading |
| <hr> | 수평 가로선 |
| <a> | 하이퍼링크 *hypertext reference |
| <button> | 버튼 |
| <img> | 사진 |
| <div> | 여러 태그를 담는 컨테이너 역할 |
| <span> | text를 분할하는 역할 |
| <ol>, <li> | 순서 번호가 있는 리스트 |
| <ul>, <li> | 순서 번호가 없는 리스트 |
| <input> | 입력칸 |
여러가지 태그의 사용법
<br/>
줄바꿈
여는 태그와 닫는 태그 없이 단독으로 사용한다.
[사용 예시]

[결과]

<p>
문단구분
하나의 문단을 쓸 때 사용한다. (줄바꿈 포함!)
[사용 예시]

[결과]

<h>
제목표현
제목을 표현한다. h1부터 h6까지 크기가 다르다.
[사용 예시]

[결과]

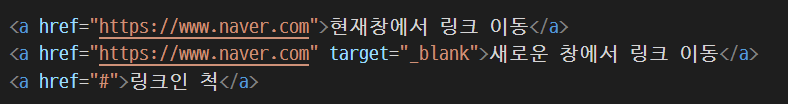
<a>
하이퍼링크
하이퍼링크를 걸어주는 태그
1. 기본형 : <a href="링크주소"></a> => 원래 있던 창에서 이동
2. target 옵션 : <a href="링크주소" target="_blank" ></a> => 새로운 창에서 링크 접속
3. 가짜 하이퍼링크 : <a href="#"></a> => 링크 접속 안됨
[사용 예시]

[결과]

<button>
버튼
[사용 예시]

[결과]

<img>
사진
사진을 넣을 때 쓰는 태그
[사용 예시]

[결과]

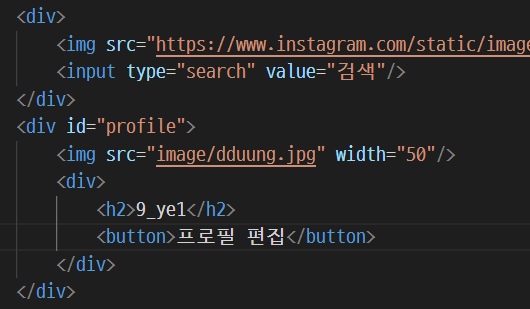
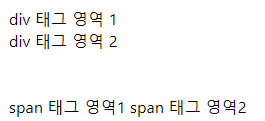
<div>
여러 태그를 담는 컨테이너 역할 (줄바꿈 O)
Division의 약자로 전체적인 틀을 만들 때 사용한다. (논리적 구분을 정의)
[사용 예시]

<span>
인라인 요소들을 하나로 묶을 때 사용 (div와 비슷 but 줄바꿈 X)
[사용 예시]

[결과]

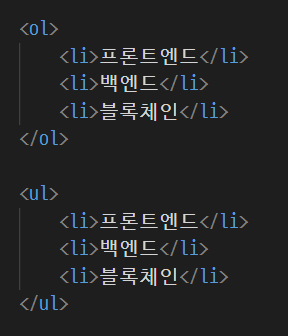
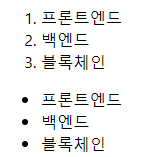
<ol>, <li> 와 <ul>, <li>
리스트 (순서번호O) , 리스트 (순서번호X)
[사용 예시]

[결과]

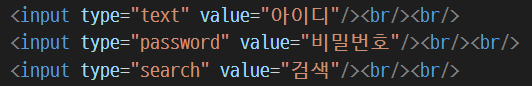
<input>
다양한 입력받기
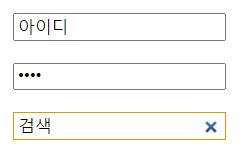
1. 기본형
2. 비밀번호
3. 검색
[사용 예시]

[결과]

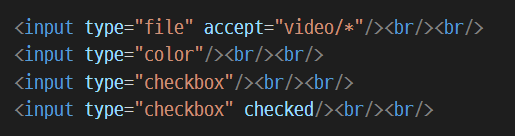
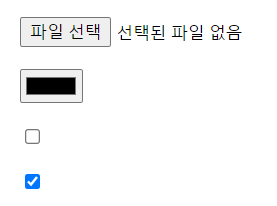
4. 파일 불러오기
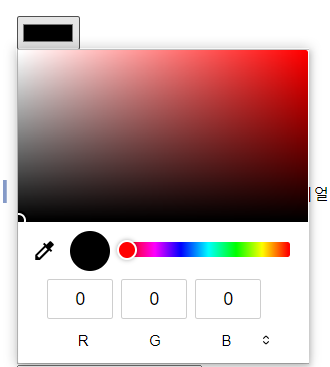
5. 색상
6. 체크박스 (체크 o,x)
[사용 예시]

[결과]


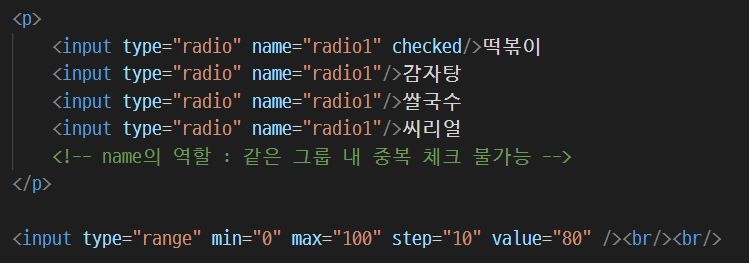
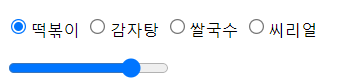
7. Radio Button (라디오 버튼)
8. Range (
[사용 예시]

[결과]

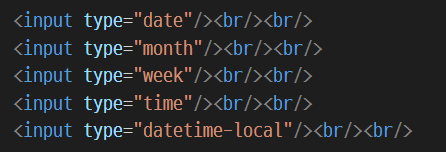
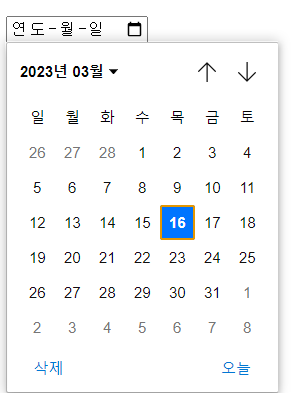
9. date (일)
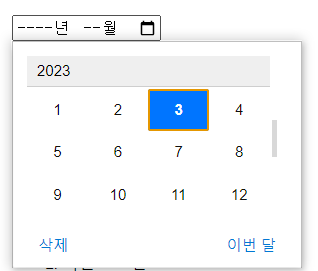
10. month (월)
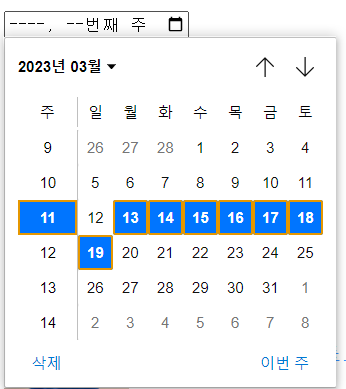
11. week (주)
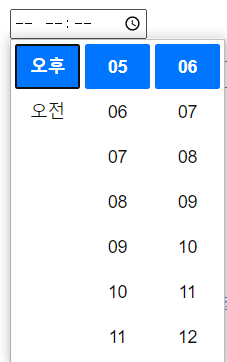
12. time (시간)
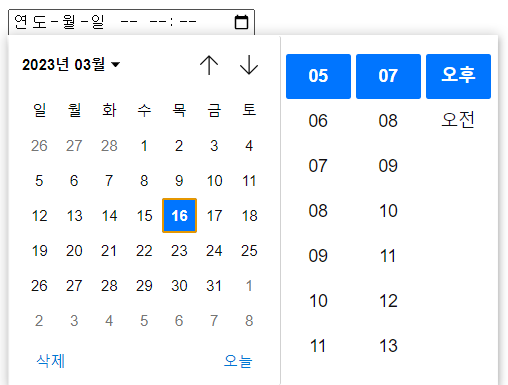
13. datetime-local (날짜+시간)
[사용 예시]

[결과]





728x90
'개발 공부 > HTML' 카테고리의 다른 글
| [HTML 005] VSCode HTML 단축키 모음 💥 (0) | 2023.03.27 |
|---|---|
| [HTML 004] 블록과 인라인 (0) | 2023.03.23 |
| [HTML 003] OG Tag - 한 눈에 보는 페이지 정보 (Github Pages - 내 웹 페이지 배포하는 법) (0) | 2023.03.16 |
| [HTML - 001] <head>와 <body>란? (주석다는 법, 주석 단축키, 코드 정렬) (0) | 2023.03.13 |



