| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 딥러닝
- 오블완
- 디스크블록할당
- K-MOOC 단국대학교 홍보단
- 자바
- 해시
- CSS 기초
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- stringreader
- 자바스크립트
- 시스템프로그래밍
- biginteger사용법
- Node
- 티스토리챌린지
- 우선순위큐
- 단국대학교 k-mooc
- TypeScript
- 머신러닝
- 블록체인
- 자바입력받기
- 블록체인강의
- 블록체인 강의
- 컴파일시스템
- national instruments
- 2차원배열정렬
- K-MOOC
- StringTokenizer
- Entity
- html기초
- 자바문자열구분
- Today
- Total
열정 실천
[HTML - 001] <head>와 <body>란? (주석다는 법, 주석 단축키, 코드 정렬) 본문
html에서 주석달기
<!-- 이것은 주석입니다 -->
* 해당 라인 전체 주석처리하는 단축키 : ctrl [cmd] + /
html 문서 기본 형식
<!DOCTYPE html>
<html>
<head></head>
<body> 웹 프론트엔드 개발 시작 </body>
</html>
<!DOCTYPE html>
: '이 문서의 종류는 HTML입니다' 라는 정보
(<html>태그로 해당 html 문서를 감싸준다)
<head>
: html 문서에 대한 설정 정보가 담김
<body>
: 웹 페이지 화면에 표시될 자료들이 담김
태그
1. 문서 일부에 정보를 부여한다.
2. 여는태그 <tag>와 닫는태그 </tag>를 활용하여 정보를 표현할 범위를 지정한다.
3. 범위가 필요없는 태그는 <tag/>로 표현한다.
다양한 태그 종류
<br/> 줄바꿈
<p> 문단 구분 *paragraph
<h> 제목 표현 *heading - <h1>~<h6>
<a> 하이퍼링크 -> <a href = "주소"> *href : hypertext reference
<button> 버튼
<img> 사진 -> <img src = "주소" width="00px" height="00px" [or width="32%"] >
<div> 여러 태그를 담는 컨테이너 역할
<span> text를 분할하는 역할
<ol>, <li> 리스트 (순서 번호 O)
<ul>, ,<li> 리스트 (순서 번호 X)
<input type="text" value="검색"/> -> type 무조건 명시
태그에 관한 사용과 자세한 내용은 다음 포스팅에서 - ! :)
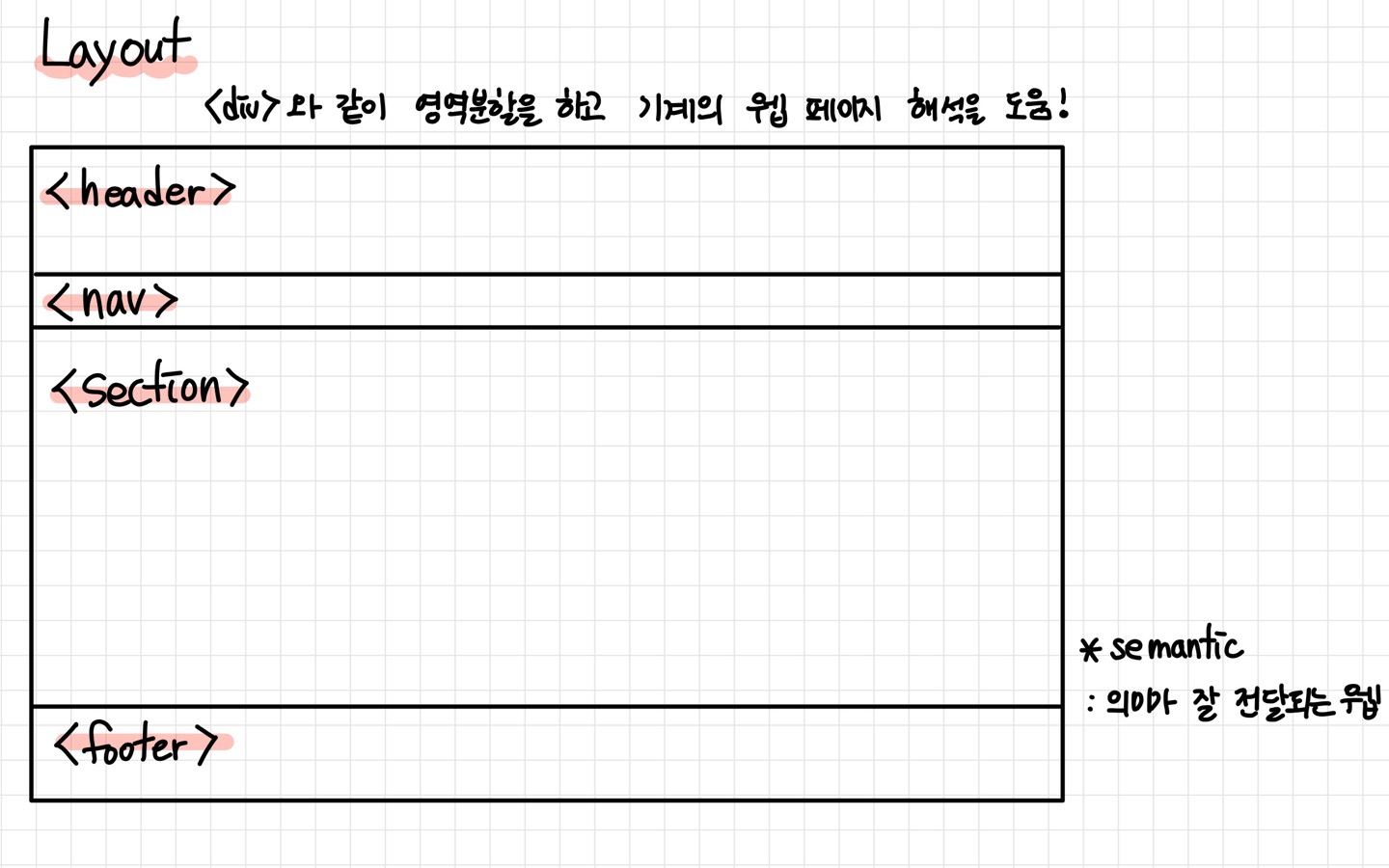
하나의 페이지에서 크게 <header>, <nav>, <section>, <footer> 이렇게 4부분으로 나누는데
이 각각의 태그는 <div>같이 영역분할을 할 뿐만 아니라 기계의 웹 페이지 해석을 돕는다.

🍯 꿀팁
🌻 HTML 초기 폼 자동완성 [ ! > ENTER키 ]
🌻 코드 정렬 단축키 [ Shift + Alt + F ]
🌻 대부분의 웹 서버는 맨 처음에 index.html를 불러와서 읽는다.
초기화면이라고 생각되는 HTML 파일은 index.html 로 저장하자!
🌻 없는 태그를 입력하면 화면에 평문이 출력된다.
제대로 작동하지 않는 태그는 '없는 태그거나 오타가 있구나' 하고 생각하면 된다!
🌻 각각의 태그가 어떤 원리로 작동하고,
어떤 기술로 만들어진 것인지를 깉에 파고들기보다는 그 태그를 어디에,
어떻게 배치하면 좋을지 고민하는 데 시간을 써라!
'개발 공부 > HTML' 카테고리의 다른 글
| [HTML 005] VSCode HTML 단축키 모음 💥 (0) | 2023.03.27 |
|---|---|
| [HTML 004] 블록과 인라인 (1) | 2023.03.23 |
| [HTML 003] OG Tag - 한 눈에 보는 페이지 정보 (Github Pages - 내 웹 페이지 배포하는 법) (3) | 2023.03.16 |
| [HTML 002] 여러가지 태그의 종류와 사용법 (2) | 2023.03.16 |



