| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 블록체인강의
- 블록체인
- 딥러닝
- stringreader
- StringTokenizer
- 컴파일시스템
- html기초
- 디스크블록할당
- K-MOOC 단국대학교 홍보단
- 자바문자열구분
- TypeScript
- 머신러닝
- 자바스크립트
- 티스토리챌린지
- Entity
- 단국대학교 k-mooc
- biginteger사용법
- 우선순위큐
- national instruments
- 해시
- 자바입력받기
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- Node
- CSS 기초
- K-MOOC
- 오블완
- 자바
- 2차원배열정렬
- 블록체인 강의
- 시스템프로그래밍
- Today
- Total
열정 실천
[CSS 000] CSS 시작! - 선택자의 종류와 사용법 본문

우리가 작성한 HTML파일에서 특정 부분만 딱 골라 CSS를 적용하여 꾸며야하는데
그 부분을 어떻게 구분하여 적용할까요?
CSS는 선택자를 이용하여 특정 부분을 골라냅니다.
기본 규격은 아래와 같습니다 .
(선택자) {
(스타일 속성1): (스타일 값);
(스타일 속성2): (스타일 값);
}
선택자에는 태그, 클래스, 아이디가 있습니다.
각각을 선택자로 이용할 때에는 각각의 명칭 앞에 붙는 기호가 다릅니다.
태그 : (태그 명)
클래스 : .(클래스명)
아이디 : #(아이디 명)
선택자01. 태그
(태그 명) {
...
}
html을 작성할 때 사용한 태그를 그대로 선택자로 활용합니다.
그러면 해당된 모든 태그를 대상으로 CSS가 작동하게됩니다.
예시

가장 넓은 범위에 동시다발적으로 디자인을 적용할 때 사용합니다.
선택자02. 클래스
.(클래스 명) {
...
}
HTML에서 태그에 class 속성을 부여하고 클래스 이름을 입력해준 뒤,
해당 클래스 이름으로 선택자로 활용하여 CSS를 적용합니다.
예시


다른 코드들과는 구분되지만 여러 번 등장할 수 있는 정보에 주로 사용합니다.
선택자03. 아이디
#(아이디 명) {
...
}
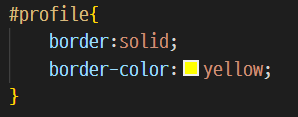
클래스 선택자와 마찬가지로 HTML의 태그에 id 속성과 id 이름을 부여하면 됩니다.
예시


아이디는 클래스와 달리 화면에 단 한 개만 존재하는, 유일한 대상을 지칭할 때 활용합니다.
선택자 심화 버전!!
전체 셀렉터
모든 태그 요소에 적용됩니다.
* { }
중복 셀렉터
<p> 그리고 <h2> 태그에 적용됩니다.
p, h2 { }
<h2> 태그와 'coding'클래스에 적용됩니다.
h2 .coding{ }
<h2> 태그와 'coding' id에 적용됩니다.
h2#coding{ }
부모&자식 셀렉터
<div> 태그 안의 <p>태그에 적용됩니다.
div p { }

'개발 공부 > CSS' 카테고리의 다른 글
| [CSS 006] Box Model (margin, border, padding) (0) | 2023.03.23 |
|---|---|
| [CSS 005] 글자를 표현하는 다양한 스타일 (0) | 2023.03.23 |
| [CSS 004] 색상 속성 (0) | 2023.03.18 |
| [CSS 003] 스타일의 중첩과 Cascading(캐스케이딩)의 의미 (0) | 2023.03.18 |
| [CSS 001] CSS를 적용하는 3가지 방법 (0) | 2023.03.18 |



