| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 해시
- K-MOOC
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- 자바
- 2차원배열정렬
- K-MOOC 단국대학교 홍보단
- 티스토리챌린지
- CSS 기초
- 자바문자열구분
- 블록체인강의
- 단국대학교 k-mooc
- Node
- stringreader
- 자바스크립트
- 블록체인 강의
- TypeScript
- StringTokenizer
- 컴파일시스템
- biginteger사용법
- 디스크블록할당
- 시스템프로그래밍
- national instruments
- Entity
- 오블완
- 블록체인
- 딥러닝
- 머신러닝
- 자바입력받기
- html기초
- 우선순위큐
- Today
- Total
열정 실천
[CSS 001] CSS를 적용하는 3가지 방법 본문
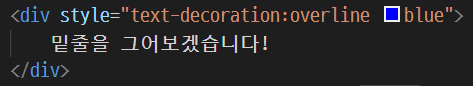
1. 태그 안에 style 속성 부여하기
아래와 같이 태그 안에 style 속성을 부여하여 CSS를 적용할 수 있습니다.
기본형
<태그명 style="(스타일 속성): (스타일 값)">
예시

................................................................................................................................................................
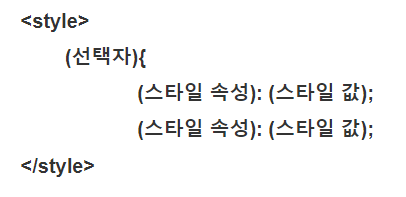
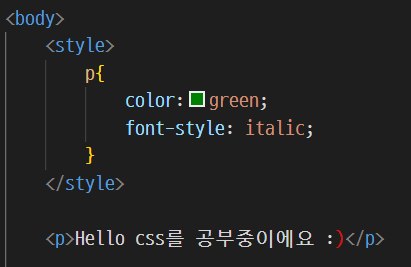
2. style 태그를 활용하기
기본형

예시

................................................................................................................................................................
하지만! CSS 코드를 별도의 파일로 관리해야하는 두 가지 이유가 있습니다.
1. HTML 내에서 디자인과 관련된 정보를 제거할 수 있다.
2. 협업이 편리해진다.
따라서 css코드를 별도의 파일로 분리하여 작성해봅니다.
................................................................................................................................................................
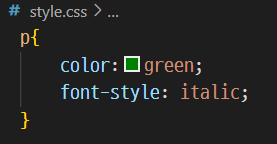
3. css코드를 별도의 파일로 분리하여 작성
(파일명).css
파일을 새로 만든 다음
위에서 작성했던 <style>태그 안의 내용물을 그대로 옮겨주면 됩니다.
(태그는 삭제)
예시

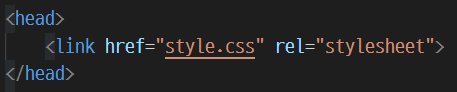
그리고 html 파일의 <head>에서 css 파일을 연동해주는 코드를 추가하면 끝-!
<link href="(파일명).css" rel="stylesheet">
예시

이렇게 CSS를 적용할 때는 마지막 방법인 별도의 파일로 구성하는 것이 좋은 방법입니다. ☺

'개발 공부 > CSS' 카테고리의 다른 글
| [CSS 006] Box Model (margin, border, padding) (0) | 2023.03.23 |
|---|---|
| [CSS 005] 글자를 표현하는 다양한 스타일 (0) | 2023.03.23 |
| [CSS 004] 색상 속성 (0) | 2023.03.18 |
| [CSS 003] 스타일의 중첩과 Cascading(캐스케이딩)의 의미 (0) | 2023.03.18 |
| [CSS 000] CSS 시작! - 선택자의 종류와 사용법 (1) | 2023.03.18 |



