| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- attribute
- 머신러닝
- 오블완
- stringreader
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- 해시
- Node
- 자바입력받기
- national instruments
- html기초
- 자바스크립트
- 2차원배열정렬
- 티스토리챌린지
- 우선순위큐
- K-MOOC
- 컴파일시스템
- 자바문자열구분
- biginteger사용법
- K-MOOC 단국대학교 홍보단
- CSS 기초
- 디스크블록할당
- StringBuilder
- 블록체인 강의
- 단국대학교 k-mooc
- 시스템프로그래밍
- Entity
- 딥러닝
- 블록체인
- 블록체인강의
- StringTokenizer
- Today
- Total
열정 실천
[Flutter 002] 앱 디자인하기 (위젯 - 글자, 이미지, 아이콘, 박스) 본문
앱 디자인
화면을 구성하는 많은 디자인 요소들!!
플러터에서는 위젯이라고 부른다.
대문자로 시작하는 단어에 뒤에 소괄호가 붙는 이 구조가 위젯이다.ex)
Text('안녕')
가장 중요한 4가지 위젯
글자 위젯
이미지 위젯
아이콘 위젯
박스 위젯
이 4개만 있으면 앱에 필요한 모든 구성요소를 생성할 수 있다!
글자 위젯
Text('넣고싶은 text')
ex)
return MaterialApp(
home: Text('안녕')
);화면

아이콘 위젯
Icon(Icons.아이콘이름)
ex)
return MaterialApp(
home: Icon(Icons.phone)
);화면

※ 아이콘 이름은 Fluuter 홈페이지에 있음
이미지 위젯
Image.asset('경로')
이미지를 프로젝트 안에서 사용하기 위해서
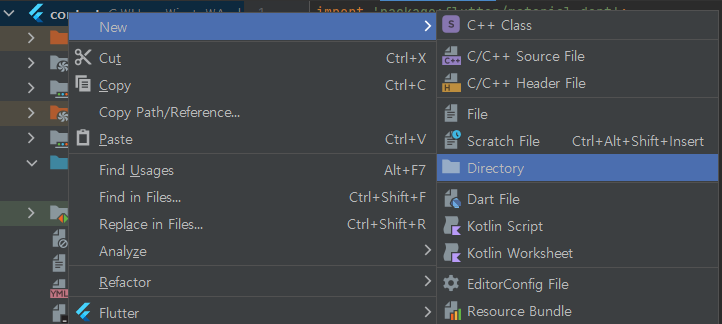
① 이미지를 담을 assets 폴더 만들기
(폴더명은 꼭 assets)

② 이미지 드래그 해서 assets 폴더에 넣어주기
③ 이미지 등록하기

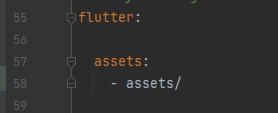
pubspec.yaml (앱에 필요한 자료들을 정리해놓은 파일)
여기에 flutter: 안에 이렇게 작성

ex)
return MaterialApp(
home: Image.asset('assets/jw.jpg')
);화면

박스 위젯
Container( width : , height: , color : )
SixedBox( width : , height: , color : )
(여기서 사이즈의 단위는 LP)
ex)
return MaterialApp(
home: Center(
child: Container( width: 50, height: 50, color: Colors.blue),
)
//== home: SizedBox()
);여기서 Container 위젯의 기준을 만들어주기 위해 Center라는 부모 위젯을 생성하고 Container 위젯을 그 자식으로 넣어줌
화면

레이아웃 만들기!! -----> (다음게시글)
'개발 공부 > Flutter' 카테고리의 다른 글
| [Flutter 003] 레이아웃 만들기 Scaffold, 정렬하기 Row, Column (0) | 2022.08.03 |
|---|---|
| [Flutter 001] 프로젝트 시작하기!!! 새 프로젝트 생성 방법 + 앱 실행 미리보기 (0) | 2022.08.01 |
| Flutter 다운로드 및 개발환경 설정하기 (window) (0) | 2022.08.01 |




