Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Node
- StringBuilder
- 2차원배열정렬
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- stringreader
- 디스크블록할당
- 머신러닝
- 오블완
- K-MOOC 단국대학교 홍보단
- 단국대학교 k-mooc
- CSS 기초
- 자바스크립트
- national instruments
- 해시
- attribute
- 딥러닝
- 블록체인 강의
- 자바입력받기
- 자바문자열구분
- 티스토리챌린지
- Entity
- biginteger사용법
- 시스템프로그래밍
- 우선순위큐
- 블록체인강의
- 블록체인
- html기초
- 컴파일시스템
- K-MOOC
- StringTokenizer
Archives
- Today
- Total
열정 실천
[Flutter 001] 프로젝트 시작하기!!! 새 프로젝트 생성 방법 + 앱 실행 미리보기 본문
728x90
본격적으로 flutter를 시작해보자~!~!~!
프로젝트 생성
file -> new -> new Flutter Project

왼쪽 메뉴 중 Flutter 선택하고 Flutter sdk 설치한 경로 지정하기

프로젝트 이름은 영어 소문자만!
빌드할 플랫폼도 선택하기

새 프로젝트 생성

잠깐!!
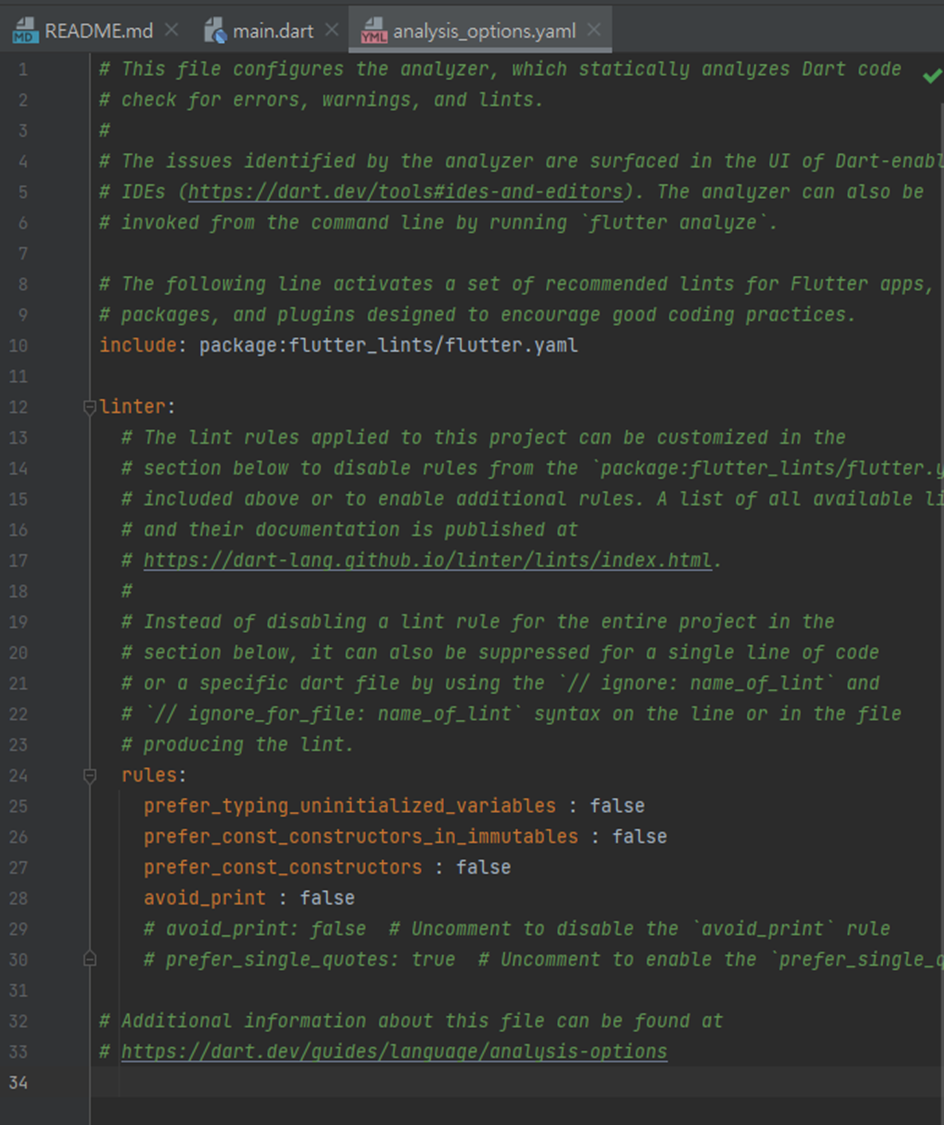
처음 배우는 입장이라면 analysis_option.yaml 파일의 rules에 이 4줄을 추가해주기
prefer_typing_uninitialized_variables : false
prefer_const_constructors_in_immutables : false
prefer_const_constructors : false
avoid_print : false
-> Lint를 끄는 용도 (개발을 편하게 해주는 것들,,,!)
우리가 코드를 작성할 곳은 lib > main.dart

void main() {} 밑으로
구글이 작성해놓은 간단한 프로젝트 인데
완전 처음부터 시작하기 위해서 다 지우기!
지운 다음 마지막 줄에
stless 치고 Tab키를 누르면 메인페이지를 작성할 코드가 자동으로 세팅된다.
자동 생성되는 코드에서 위에서부터 4줄은 메인페이지를 위해 기본으로 있어야할 코드
return 부터 코딩 시작!!!
메인 코드 작성
import 'package:flutter/material.dart';
//앱 시작~
void main() {
runApp(const MyApp()); //메인페이지 실행
}
//stless치고 Tab키 -> 메인페이지 세팅
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
//여기서부터 코딩 시작!
return MaterialApp(
home: Text('안녕')
);
}
}
앱 실행 미리보기
Chrome(web) 선택 후 실행버튼▶ 누르기

web같지만 앱 맞아요!

앱 디자인 -->>> (다음게시글)
728x90
'개발 공부 > Flutter' 카테고리의 다른 글
| [Flutter 003] 레이아웃 만들기 Scaffold, 정렬하기 Row, Column (0) | 2022.08.03 |
|---|---|
| [Flutter 002] 앱 디자인하기 (위젯 - 글자, 이미지, 아이콘, 박스) (0) | 2022.08.01 |
| Flutter 다운로드 및 개발환경 설정하기 (window) (0) | 2022.08.01 |




