Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 디스크블록할당
- 블록체인
- 해시
- 자바문자열구분
- 블록체인 강의
- TypeScript
- 자바입력받기
- html기초
- K-MOOC 단국대학교 홍보단
- 단국대학교 k-mooc
- 자바
- 오블완
- 블록체인강의
- 컴파일시스템
- stringreader
- CSS 기초
- K-MOOC
- biginteger사용법
- national instruments
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- 머신러닝
- 2차원배열정렬
- 딥러닝
- Node
- 시스템프로그래밍
- 자바스크립트
- 티스토리챌린지
- Entity
- 우선순위큐
- StringTokenizer
Archives
- Today
- Total
열정 실천
[React] 백엔드 없이 빠른 API 구현 :: Json-Server 사용법 본문
728x90
json-server 는 간단한 RESTful API를 빠르게 구축하기 위한 도구로 주로 프론트엔드 개발 중 백엔드 없이 빠르게 데이터 API를 구현할 때 사용한다.
1. json-server 라이브러리를 설치한다.
npm install json-server
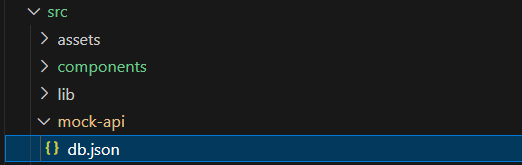
2. src폴더 안에 새로운 폴더를 만들고 db.json 파일을 생성한다.

3. db.json 파일에 원하는 데이터를 넣어준다.
{
"user":
{
"baby" : {
"babyName" : "딩글이",
"birthDate" : "2000-06-14"
},
"parentContacts" : {
"momPhoneNumber": "010-1234-5678",
"dadPhoneNumber": "010-3342-1234"
}
}
,
"posts": [
{ "id": 1, "date": "2024-12-20", "time": "11:50:47", "comment": "트름" },
{ "id": 2, "date": "2024-12-20", "time": "09:08:47", "comment": "낙상" },
{ "id": 3, "date": "2024-12-20", "time": "04:17:38", "comment": "불편함" },
{ "id": 4, "date": "2024-12-20", "time": "09:23:53", "comment": "배고픔" },
{ "id": 5, "date": "2024-12-20", "time": "09:32:53", "comment": "배고픔" },
]
}
⚠️ 서버에서 불러올 데이터의 형태랑 동일하게 하면 나중에 서버 연결 시 수정이 적음 ⚠️
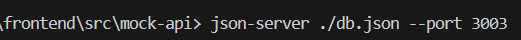
4. 터미널에서 json-server를 실행시킨다.
json-server ./db.json --port 3003
(포트 번호 원하는대로 설정 가능)
⚠️ 완전 주의 ⚠️ db.json파일이 담긴 폴더 내에서 실행시켜야함!

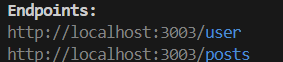
그럼 아래처럼 json-server 실행됨

이 주소로 데이터 요청을 보내면된다.
5. json-server로 데이터 요청하기
const response = await axios.get('http://localhost:3003/user');
▶️ json-server는 RESTful API를 지원하여 GET 뿐만 아니라 PUT, DELETE, POST 전부 가능!!
728x90
'개발 공부 > React' 카테고리의 다른 글
| [React] 서버 데이터 관리 :: React-Query 사용하기 (1) | 2025.01.03 |
|---|---|
| [React] useState 사용법 (+ 배열 or 객체 state 값 변경) (0) | 2023.07.28 |
| [React] useEffect 사용법 - mount, unmount, update (0) | 2023.07.27 |
| [React] 리액트의 꽃, 컴포넌트 - 함수형 컴포넌트, import&export (0) | 2023.07.27 |

