Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS 기초
- 블록체인 강의
- 블록체인강의
- biginteger사용법
- K-MOOC 단국대학교 홍보단
- national instruments
- 머신러닝
- Entity
- 자바
- 자바스크립트
- K-MOOC
- stringreader
- 자바입력받기
- html기초
- 2차원배열정렬
- 우선순위큐
- 딥러닝
- TypeScript
- 블록체인
- Node
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- 시스템프로그래밍
- 단국대학교 k-mooc
- 디스크블록할당
- StringTokenizer
- 오블완
- 자바문자열구분
- 해시
- 컴파일시스템
- 티스토리챌린지
Archives
- Today
- Total
열정 실천
[CSS 010] FLEXBOX 안에서 각각 좌우 정렬하기 본문
728x90
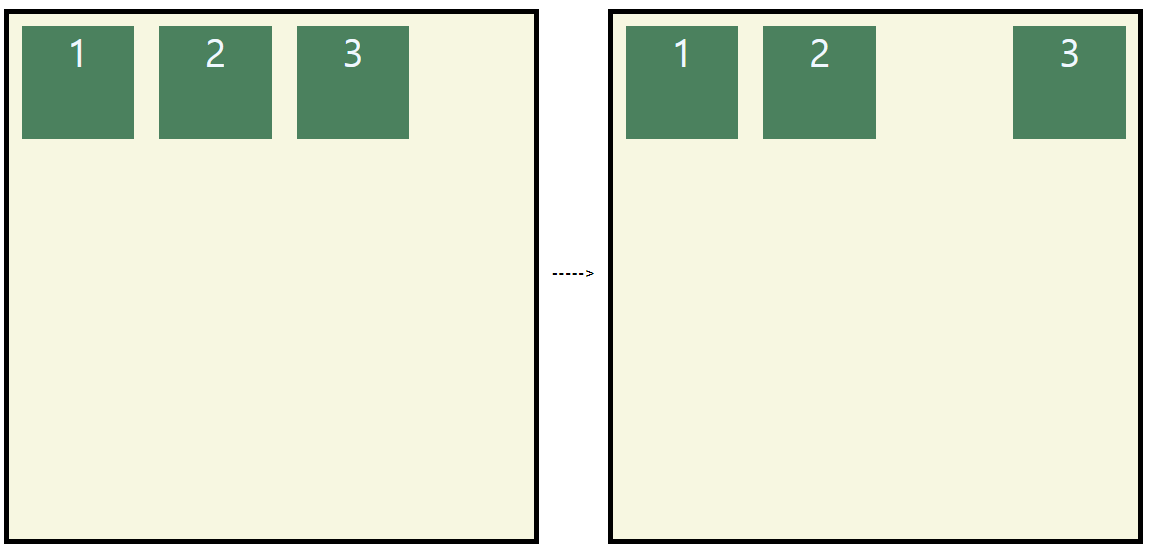
앞서 배운 FLEX 속성 중에 한 개의 아이템에만 세로 정렬을 따로 주고 싶을 때 align-self 속성을 이용했다.

하지만 다음과 같이 좌우 정렬을 각각의 아이템에 적용하는 속성은 무엇일까?!
👀 정답은?? 👀
속성이 아닌 margin을 이용한다!!

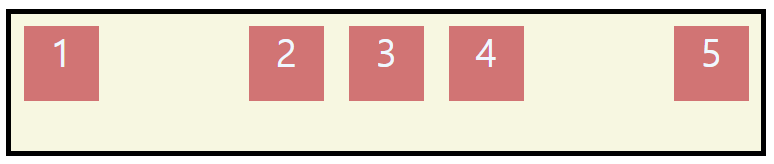
여기서 5번 박스를 오른쪽 끝에 붙이고 싶다면?
5번 박스에 margin값을 auto로 지정하면된다!!😎 (쉽쥬?)






728x90
