| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- TypeScript
- StringTokenizer
- 컴파일시스템
- K-MOOC
- CSS 기초
- 블록체인
- 우선순위큐
- 단국대학교 k-mooc
- K-MOOC 단국대학교 홍보단
- 딥러닝
- Node
- 블록체인강의
- 블록체인 강의
- 해시
- 2차원배열정렬
- stringreader
- 자바
- national instruments
- html기초
- Entity
- biginteger사용법
- 디스크블록할당
- 자바스크립트
- 자바입력받기
- 티스토리챌린지
- 혁신의기술2:신뢰의미래 블록체인을 만나다
- 오블완
- 자바문자열구분
- 머신러닝
- 시스템프로그래밍
- Today
- Total
열정 실천
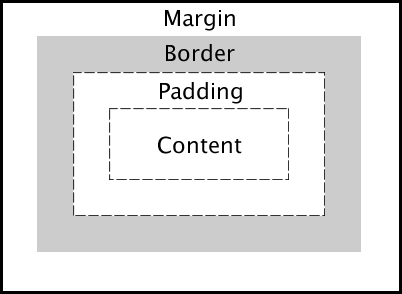
[CSS 006] Box Model (margin, border, padding) 본문

Margin
테두리(border) 바깥 쪽 여백
✔ 상하좌우 모두
margin : 10px ;
✔ 상하, 좌우
margin : 10px 20px ;
✔ 상,우,하,좌 (위쪽부터 시계방향)
margin : 10px 20px 10px 20px ;
✔ 각각 지정하기
margin-top : 10px;
margin-right : 10px;
margin-bottom : 10px;
margin-left : 10px;
📌 margin collapsing 마진 상쇄
margin-top과 margin-bottom이 각각 10px로 지정되어있는 두 태그(블록요소)가
20px 이어야하는 둘 사이의 마진이 실제로는 10px로 표현되는 현상이다.
이를 마진 상쇄(margin collapsing) 또는 마진 겹침(margin overlap)이라고 한다.
이때는 상,하 각각의 마진을 20px로 하여 해결한다.
🍯 가운데 정렬을 위한 도구로 margin 활용하기
margin-left:auto;
margin-right:auto;
위와 같이 마진 좌우를 auto로 설정해주면 브라우저가 여백을 자동으로 계산하여 좌우에 동일한 값을 지정한다.
그래서 margin을 가운데 정렬을 위한 도구로 사용하는 경우도 많다.
(display 속성이 block인 요소에만 해당)
Border
내용을 둘러싼 테두리
border 속성을 추가하지 않으면 기본적으로 테두리는 보이지 않는다.
✔ 두께 ✔스타일 ✔색상
border-width : 6px;
border-style : solid;
border-color : blue;
하나의 속성에 두께, 유형, 색상을 모두 적용
border : 6px solid blue;
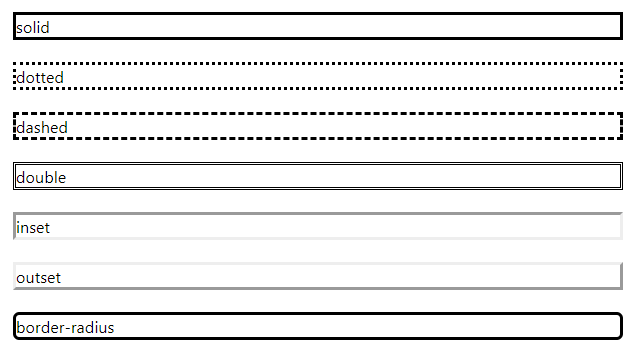
🎈다양한 border-style
테두리의 Style 속성에는 solid, dotted, dashed, double, inset, outset 이 있다.
💡 예시

💡 결과

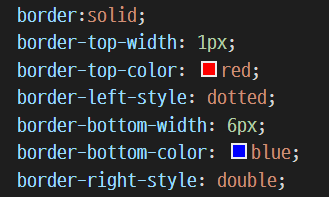
🎈더 세분화된 테두리
border-top,bottom,left,right 각각에 해당하는 두께, 스타일, 색상을 지정해 줄 수도 있다.
💡 예시

💡 결과

Padding
테두리(border) 안 쪽 여백
✔ 각각 지정하기
padding-top
padding-right
padding-bottom
padding-left
✔ 상,우,하, 좌 (위쪽부터 시계방향)
padding: 4px 6px 4px 6px;
'개발 공부 > CSS' 카테고리의 다른 글
| [CSS 008] CSS 단위 - px, %, rem/em, vw/vh (0) | 2023.03.23 |
|---|---|
| [CSS 007] Box-sizing - 박스에 적용된 사이즈의 기준 정하기 (0) | 2023.03.23 |
| [CSS 005] 글자를 표현하는 다양한 스타일 (0) | 2023.03.23 |
| [CSS 004] 색상 속성 (0) | 2023.03.18 |
| [CSS 003] 스타일의 중첩과 Cascading(캐스케이딩)의 의미 (0) | 2023.03.18 |



